VRChatにWorldを作りたくてUnityとBlenderを始めました。まったくの初心者ですが、だからこそ記しておきたいつまづきポイントをおさえ解説します。
今回は「初心者がBlender3.1で滑らかな角丸のキューブのオブジェクトを作ってみた」の続きです。Blenderで作成したキューブをunityに取り込み、Unity上でキューブの1つの面だけにマテリアルを貼ってみました。
Photoshop(GIMP)やIllustrator(Inkscape)などではかんたんにできていたことがBlenderやUnityではとても難しくなる。3Dを作り始めてまず最初に思ったのがそれでした。ただキューブ(オブジェクト)の1つの面に文字画像のマテリアルを貼るだけなんです。でもそれをやろうとすると6面全部の模様になったり、せっかく貼れてもその面だけなんだか光の反射が不自然だったり、目的のゴールに達するまで1週間かかりました。


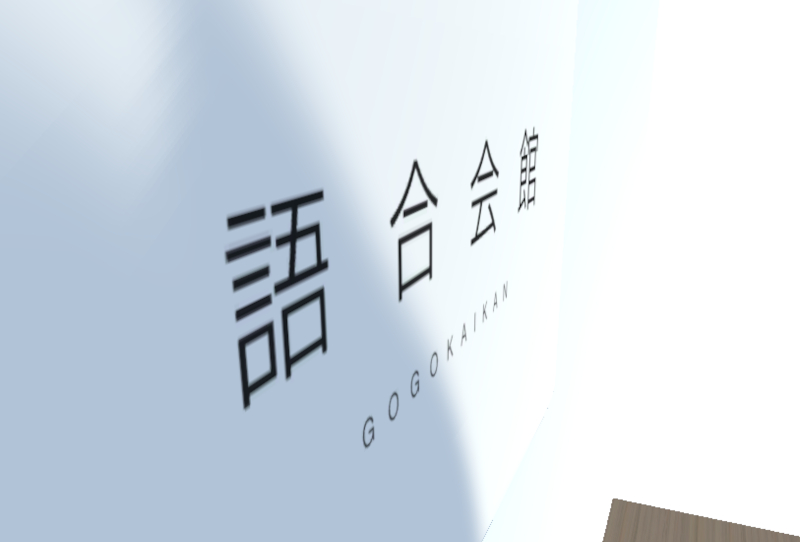
↑ゴールはこちら。2方向から写してみました。

↑影も反映されて自然です。
事前準備
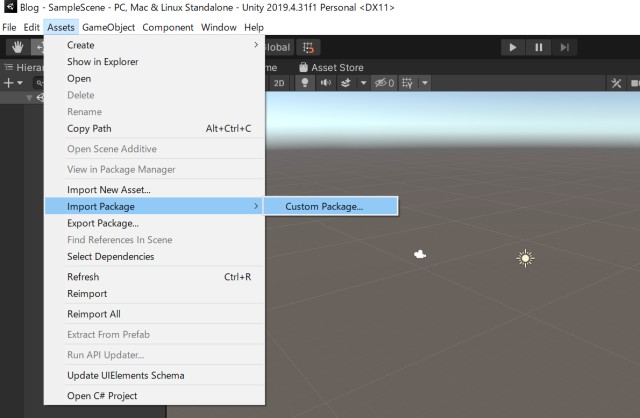
1:Unityの設定
まず操作を始める前にUnityがVRChatにWorldを作るため適切にインストールできているかご確認ください。
初めて設定する、正しいかどうかわからない、という方はこちらの「VRChatにWorldを作りたい初心者のためのUnity導入方法」を参照願います。
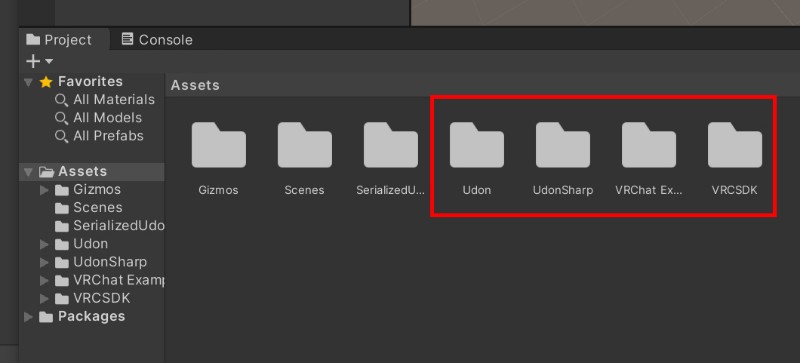
2:Blenderで作成したキューブの読み込み
VRChatのWorld用にBlenderで作成したキューブのオブジェクトをUnityに取り込みます。
操作方法はこちらのサイトを参考にしました。
「【Unity】FBXモデルを読み込む方法」
3:貼り込む画像の制作
PhotoshopやGIMPなどで「.jpg」形式、「.png」形式の画像を用意しておきます。「.gif」や「.tiff」なども使えますが、前述の2つの方が使い勝手が勝ります。
今回は次の画像を「.png」形式で用意しました。

画像は余白を含めてそのままキューブの1面に貼られます。よって余白の範囲、縦横比などは完成形をイメージして画像を作成しておきましょう。Unityでのキューブの縦横比やサイズは画像に合わせ自由に変更できます。
ちなみに黒い文字以外の白背景を切り抜いたpng画像を作成しましたが、Unity上では全体が黒くなってしまいキューブにうまく貼れませんでした。こちらは何か操作方法が間違っていたのかもしれません。ご存じの方がいらっしゃればお教えいただけると幸いです。
さて、以上3つが完了していることを前提に解説します。
キューブに色を塗る?

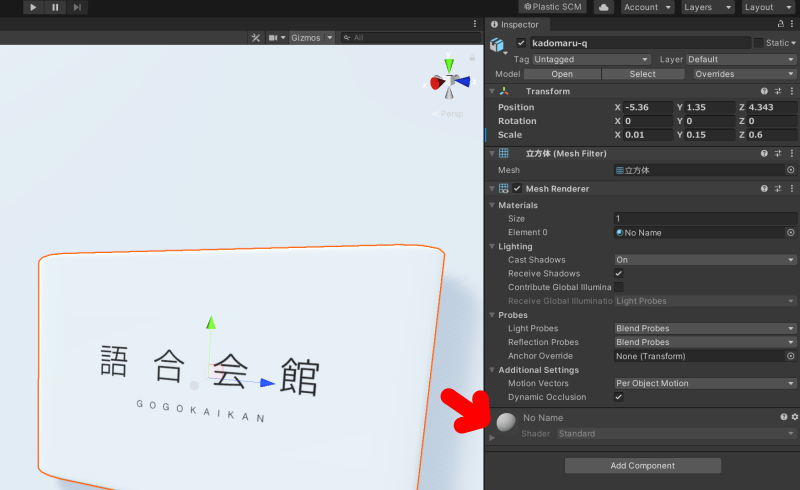
上の画像はBlenderで作成したキューブと文字画像のプレートが合体した完成形で、キューブのみ選択(赤枠)した状態です。「Inspector」の下は「No Name」となっておりデフォルトのままです。Blenderで作成しUnityに取り込んだオブジェクトは特に操作しなければご覧のように白色です。今回は白のまま使用するので「キューブに色を塗る」操作は行いませんでした。もし色を付けたい場合は次のサイトが参考になります。
「【unity入門】3dオブジェクトに色をつける方法」
ここで注意してほしいのがその下に薄く表示されている「Shader」です。ここが「Standard」になっていることを覚えておいてください。「Shader」とは表面の光の具合のことであり、デフォルトでは「Standard」です。
3つの作業手順
今回の作業は白いキューブに直接文字画像を貼るのではなく
1.1枚の薄いプレートを作成し
2.そこに文字画像を貼り
3.最後にその薄いプレートを白いキューブの1つの面に合わせる
という手順を取ります。
じつはこの手順にたどりつくまで多くの検索時間を費やしました。ほとんどの説明がより上位の難しい表現だったり、断片的な選択肢の羅列だったりで、ほんとうの基礎からの解説が見当たらなかったのです。
またこの「1枚の薄いプレートを作成」という中身も、じつはさまざまな種類の「薄いプレート」があり、表面の反射具合も設定によってさまざまであることがだんだんわかってきました。
つまりこの学習に1週間を費やしたのです。
ではその1つひとつを説明していきましょう。
1.1枚の薄いプレート(Quad)を作成
Unity上で作成できる「1枚の薄いプレート」にはまず「Plane」と「Quad」があります。

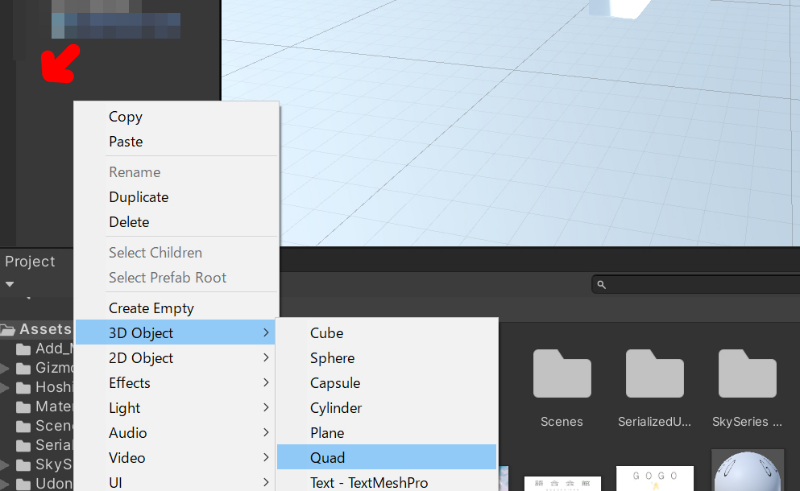
画面左の「Hierarchy」の黒い空きスペースを右クリックするとメニューが表示されるので、そこから「3D Object」を選択します。すると次の候補として「Cube」などの形状のほか「Plane」や「Quad」が表示されます。
違いをかんたんに説明すると「Plane」はより繊細な表現ができデフォルトではX軸とZ軸に平面が作られます。一方「Quad」はよりシンプルな表現でデフォルトではX軸とY軸に平面が作られます。
それぞれの平面は画面右の「Inspector」の「Rotation」の数値を90や180、270と変えることによって自由に向きを選べるので心配はいりません。
主な用途は
「Plane」は床や壁
「Quad」は画像や動画のディスプレイ
として用いられるようです。
というわけで結論を先に言うと今回は上の操作で「Quad」を選択しました。

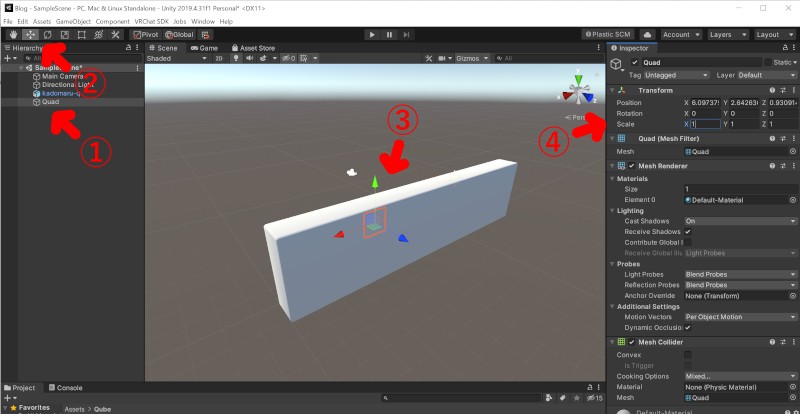
上の画像は「Quad」を選択した直後のものです。
①画面左の「Hierarchy」に「Quad」が追加されました。この名称は右クリックで表示される「Rename」か項目長押しで自由に変更できます。
②メニューバー2段目左から2個目のアイコン「Move Tool」が有効な状態であれば③オレンジ色の枠の「Quad」形状、XYZのそれぞれの軸が表示されます。
④右の「Inspector」には「Quad」の「Position(位置)」「Rotation(回転)」「Scale(縮尺)」が表示されています。それぞれの数値を変更することで「Quad」を表示する場所や角度、サイズを自由に変えることができます。

「Quad」だけでなくUnityで呼ぶ出したオブジェクトは裏返しで表示される場合があります。「Quad」が透明で表示されたら「Rotation」の値を変更し向きを変えてみてください。初期値では白色で表示されるはずです。
ちなみに「1枚の薄いプレート」が「Plane」と「Quad」の選択肢だけなら答えにたどり着くのはかんたんだったのですが「1枚の薄いプレート」にはほかに「Panel」や「Image」というものがあることを先に学んでしまっていました。こちらは「Canvas」に収納され、より上位な機能を発揮するもので、最初は「Image」に画像を反映させていたのです。しかし「いやもっとかんたんな方法があるはず」といろいろ調べていくうちにようやく「Quad」を知りました。
2.文字画像を貼る
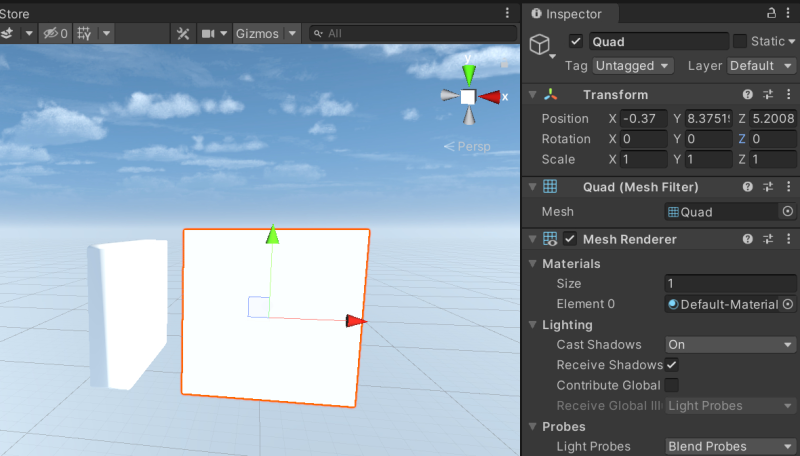
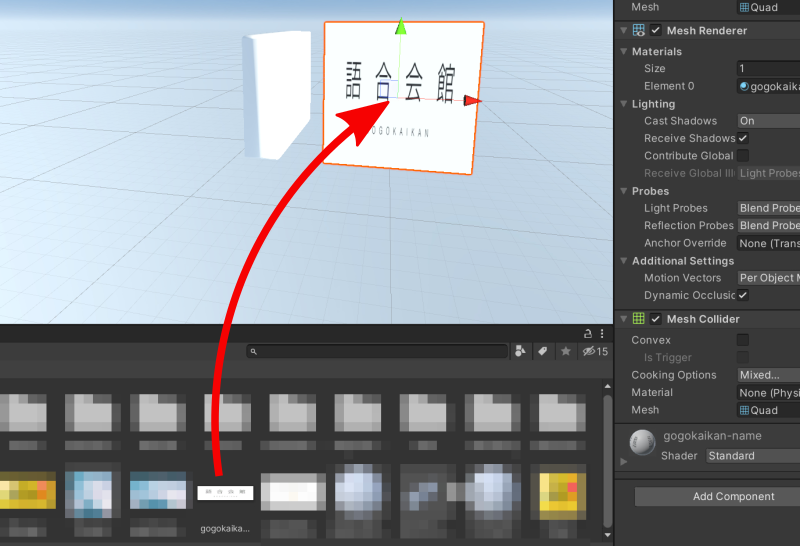
次に「Quad」に文字画像を貼ります。

方法はかんたんです。下の「Assets」のスペースにデスクトップからドラッグ&ドロップで取り込んでおいた文字画像を、今度は「Assets」から「Scene」の「Quad」にドラッグ&ドロップします。
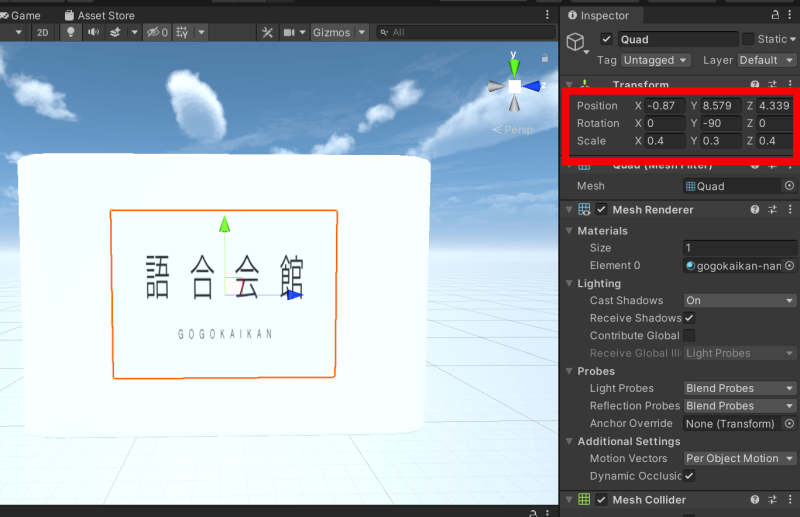
3.薄いプレート(Quad)を白いキューブの1つの面に合わせる

最後に「Inspector」にある「Quad」の「Position(位置)」「Rotation(回転)」「Scale(縮尺)」の数値を変更し、白いキューブの合わせたい面に配置します。
この部分は慣れが必要ですので、ぜひいろいろ数字を変えて感覚をつかんでください。
以上でUnityでキューブの1つの面だけにマテリアルを貼る作業は完了です。