Googleアドセンスでリンク広告(リンクユニット)を作成する際、カラー設定の見本が実際の表示と異なりとてもわかりにくくなっています。「テキスト広告のスタイル(広告スタイルの作成)」で設定しなくてはならないこと、そして背景色と文字色・枠線色の組み合わせに設定できないものがあることがおもな原因です。この記事では、実例を示しながら設定方法を詳しく解説します。
リンク広告(リンクユニット)とは
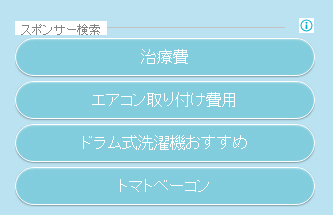
Googleアドセンスの広告ユニットの一種で、キーワードの表示によってスポンサー検索へと促すものです。記事中や記事下に設置する方が多いですが、IT-SORAYORIおよびそらよりブログでは、その機能の特性から「フリーワード検索」ボックスの近くに設置しています。

リンク広告(リンクユニット)の設置方法
まず設置方法を解説します。
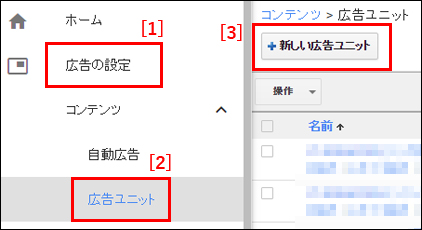
Googleアドセンスにログインしサイドメニューから[1]「広告の設定」>[2]「広告ユニット」>[3]「新しい広告ユニット」へとクリックしていきます。

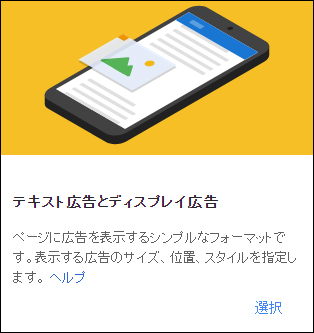
表示される候補の中から「テキスト広告とディスプレイ広告」を選択します。

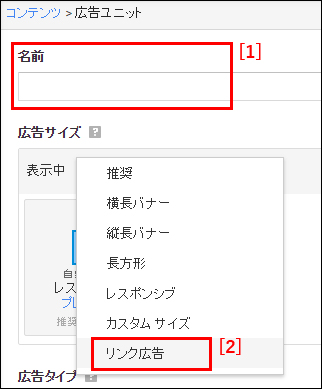
「広告ユニット」の作成画面が表示されるので、各項目を設定していきます。

[1]にこれから作成する広告ユニットの名前を入力します。
なんでもよいのですが、僕はあとで判別しやすいように「サイト名+リンク広告+掲示する場所」といった形にしています。
[2]「リンク広告」を選択します。
リンク広告(リンクユニット)のカラー設定
前項に続く下の画面で「広告タイプ」を設定します。ここでカラー設定を行います。
[ステップ1]「広告スタイル」の見本を選択
まず「広告スタイル」の見本が並んでいます。このまま使えますが、今回の目的は「好みの配色」にすることです。たとえば「デフォルト」を選びカスタマイズしてみましょう。

[ステップ2]「コピーして編集」をクリック
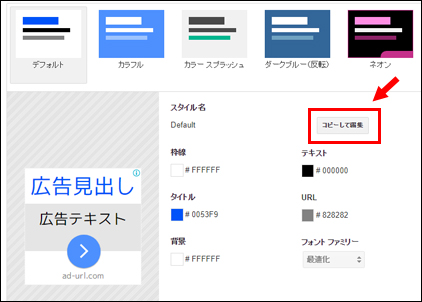
「デフォルト」のテキスト広告の表示見本と各設定項目が表示されています。

ここで最初の混乱が訪れます。
リンク広告の見本がない!
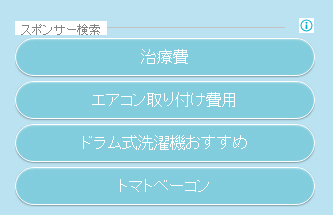
もう一度示しておきます。リンク広告とは

こういうものです。
そうなのです。ユーザーはここで「リンク広告」でどう表示されるのかわからないまま設定しなくてはならないのです。
しかしご安心ください。手掛かりはあります。仕組みを一度覚えてしまえばかんたんです。それをつぎの項でご説明します。
[ステップ3] カラー設定は3ヵ所のみ
まず最上部のスタイル名を入力します。カラー配色のわかるものがよいでしょう。僕は使用したいカラー名から「ホライゾンブルー」としました。
つぎに各パーツを指定します。
「リンク広告」の場合、設定は[1][2][3]の3ヵ所のみでかまいません。右の「テキスト」というのが曲者で、僕はこれに相当惑わされました。

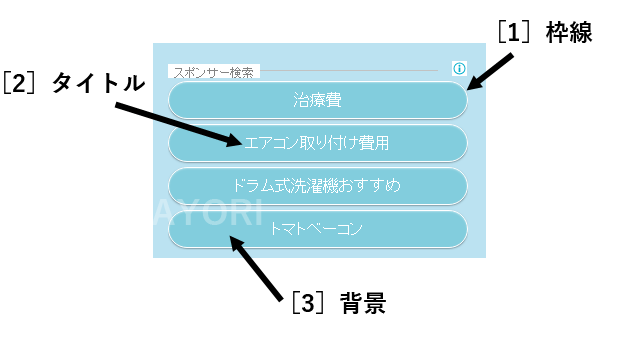
実際の「リンク広告」と各項目の関係は以下のようになっています。これが最初に示されていれば迷うことはなかったのですが…

さて、じつは罠はもうひとつ潜んでいます。
冒頭で申し上げたように「背景色と文字色・枠線色の組み合わせに設定できないもの」があるのです。
つまり
背景に対して明度差の小さいタイトル・枠線は自動でデフォルト色に
たとえば薄い色の背景を指定した場合、タイトルや枠線を白にすることはできません。実際にすべての見本例から設定してみましたが、どれも不可でした。
サイトデザインによってはぎりぎりのところを責めたいときもあるはずですが、広告表示に関することなので“代理店アドセンス”としてはあらかじめ線引きしないわけにはいかないのでしょう。
でも、とにかくここも大きく惑わされる部分です。
この点を注意して[1][2][3]を好みのカラーに設定したら[4]「保存」をクリックし確定します。
リンク広告(リンクユニット)のカラーの変更
一度設定した「広告スタイル」を後で変更することも可能です。
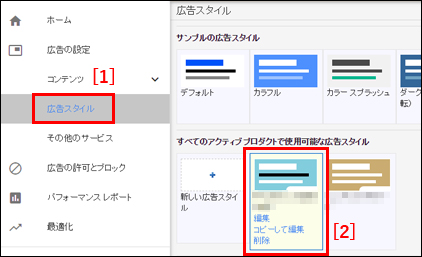
サイドバーの「広告の設定」>[1]「広告スタイル」をクリックすると「すべてのアクティブプロダクトで使用可能な広告スタイル」に[2]先ほど設定したものがあります。マウスオーバー(ポインターを重ねる)するとスライドメニューが表示されるので「編集」をクリックしつぎへ進みます。

「広告スタイルを編集」画面が表示されます。前項の要領で必要な項目を変更します。

目的の「広告ユニット」が「すべてのアクティブプロダクトで使用可能な広告スタイル」の一覧になく、その下の「一部のプロダクトで使用できない広告スタイル」に入っている場合は、上の画像の赤枠のすぐ上の「広告ユニット」にチェックを入れてください。これで「テキスト広告」にも反映されるようになり「すべてのアクティブプロダクトで~」のカテゴリーに組み入れられます。
まとめ
・「リンク広告」のカラー設定は背景とタイトル・枠線だけ。
・それぞれ実際の表示ではどこに当たるのか覚えておくこと。
・背景とタイトル・枠線の明度が近いと後者が制限される。
この三つをぜひ覚えておいてください。




コメント