Twitterのアカウント管理が厳密となったことによる影響か、WordPressの自動投稿プラグインRevive Old Postsが突然停止する不具合が発生しています。
おもな原因として携帯電話番号の削除があるようです。その場合電話番号を再度設定しても復活しません。
もしもRevive Old Postsの挙動がおかしいな、と思ったらTwitterのAPI keyの再取得をおすすめします。
ただし、現在その取得方法は複雑になっています。Revive Old Postsがノウハウを公開していますが、説明不足もあり混乱しがちです。
ここではRevive Old PostsでTwitterのAPI keyを正しく取得する方法とRevive Old Postsの設定方法をやさしく解説します。
API key取得前にまずTwitterのココを確認
TwitterのAPI keyを取得する前に、つぎのふたつが実行されていることを確認してください。
目的のアカウントでTwitterを開いていること

Revive Old Postsでこれから自動投稿する先のTwitterアカウントを開いておきましょう。
TwitterアカウントとTwitterAPIアカウントは1対1で紐づけされます。ひとつのTwitterAPIアカウントに複数のappを登録できますが、ひとつのTwitterアカウントで複数のTwitterAPIアカウントを取得することはできません。
必ず目的のTwitterアカウントをブラウザの別タブで開いた状態で申請してください。
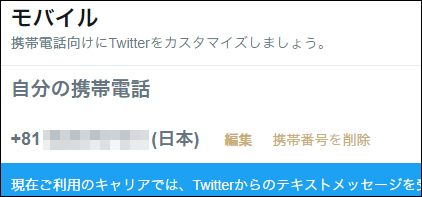
携帯電話番号が設定されていること

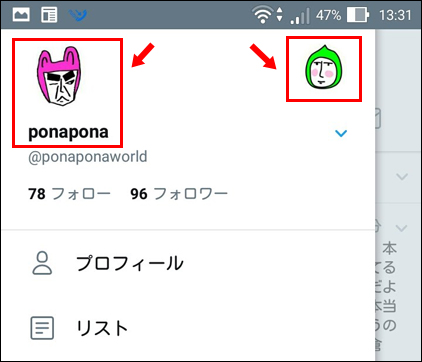
Twitter画面右上のご自身が設定したアイコン「プロフィールと設定」のプルダウンメニューから「設定とプライバシー」を選択。左のメニューから「モバイル」を選択し、携帯電話番号が正しく設定されているか確認してください。
Twitterでは複数のアカウントに電話番号を登録することができます。
参照:Twitterヘルプ「複数のアカウントに電話番号を登録できますか?」
ただし電話番号を最後に登録したアカウントのみSMS操作が許されること、「モバイル通知」設定を編集できないことをご留意ください。
また設定した電話番号はTwitterのAPI keyを取得した後、削除しないよう注意しましょう。
Revive Old PostsでTwitterAPI取得ノウハウ画面を表示する
WordPress自動投稿プラグインRevive Old Postsはすでにインストールされているとします。

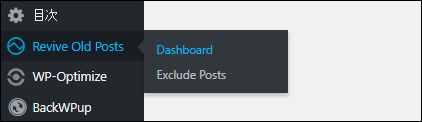
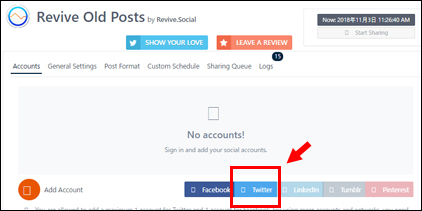
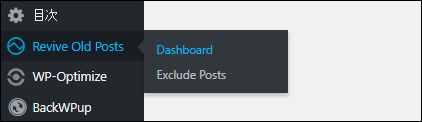
WordPressダッシュボードメニューのRevive Old PostsからDashboardを開きます。

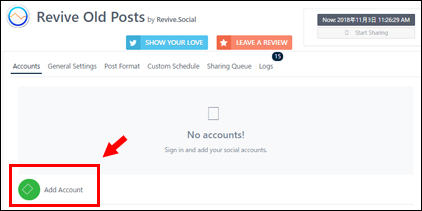
左下のAdd Accountをクリック。

Twitterをクリック。

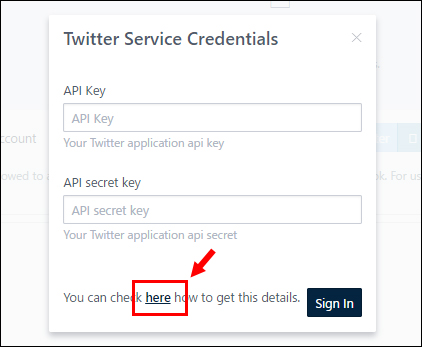
するとAPI KeyとAPI secret keyを入力する画面が表示されます。これらはまだ取得していないのでもちろん入力することはできません。
ここでは最下段にあるhereをクリックします。

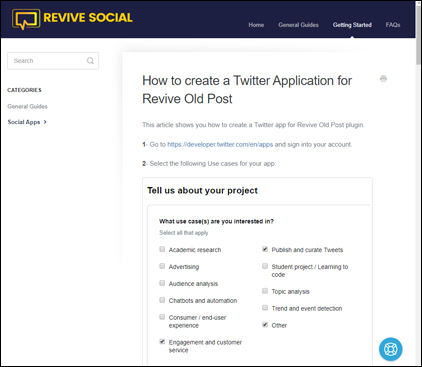
TwitterAPI取得ノウハウ画面:How to create a Twitter Application for Revive Old Post が表示されます。設定手順に併せ、この画面を下にスクロールし参照すれば問題なくTwitterのAPI Keyを取得することができます。
この画面は別ウィンドウに移し、つねに表示しておきましょう。
TwitterAPIアカウントを取得する
TwitterAPIアカウント申請画面を表示する

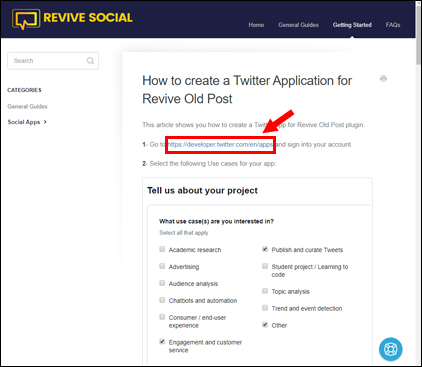
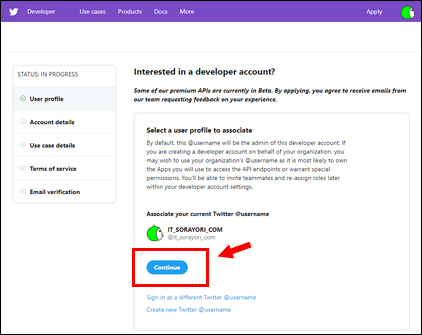
Revive Old PostsのTwitterAPI取得ノウハウ画面で赤矢印のURLをクリックします。この際、目的のTwitterアカウントがブラウザの別タブで開いた状態であることを再度確認してください。

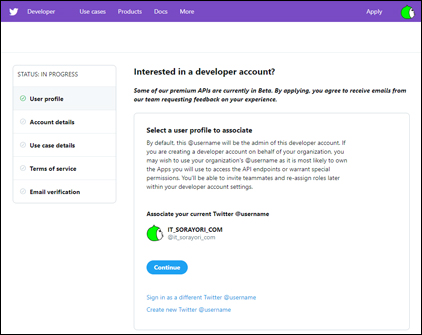
申請画面が表示されました。
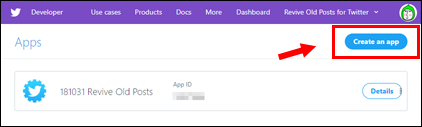
申請画面ではなく、つぎの画面が表示されたら

右上のCreate an appボタンをクリックします。

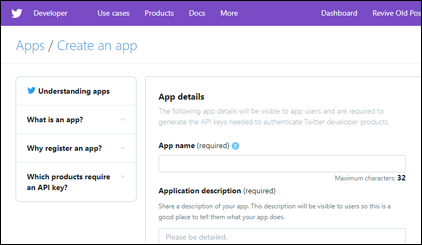
Apps / Create an app画面が表示されます。App datailsの項から入力していきます。この画面の解説はこちらをクリック し先にお進みください。
Add your account detailsを入力

申請画面のContinueをクリックします。

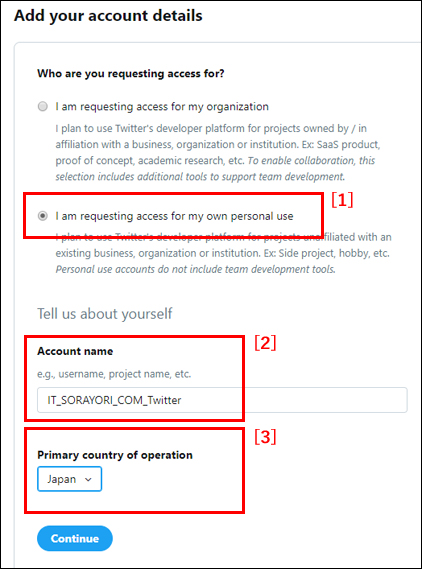
Add your account detailsのトップ画面が表示されます。
[1] Who are you requesting access for?の項を選択します。IT-SORAYORIは個人ユースなのでpersonal useにチェックを入れました。
[2] アカウント名を設定します。任意のものでかまわないようです。プロジェクト名として「IT_SORAYORI_COM_Twitter」としてみました。この名称はあとでもう一度使用できるのでメモしておきましょう。
[3] 主な管理国はJapanを選択します。
Continueボタンをクリックしつぎへ進みます。
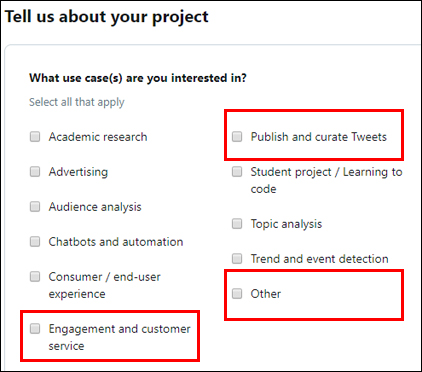
Tell us about your projectを入力
つぎにプロジェクトの概要を入力します。

上記の3ヵ所にチェックを入れます。
参考:TwitterAPI取得ノウハウ画面:How to create a Twitter Application for Revive Old Post

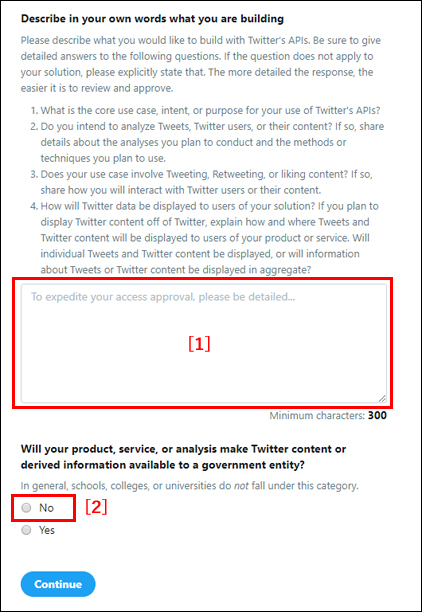
[1]に入力するテキストはTwitterAPI取得ノウハウ画面:How to create a Twitter Application for Revive Old Post に例示されています。コピー&ペーストして問題ありません。
[2]は「No」にチェックを入れます。
Continueボタンをクリックしつぎへ進みます。
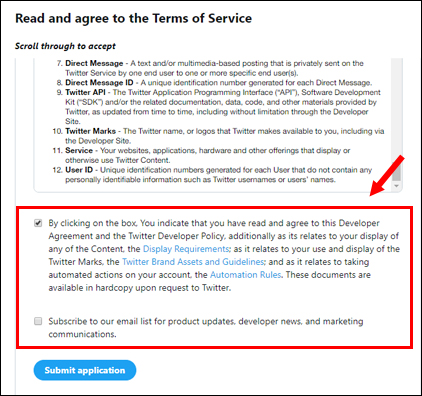
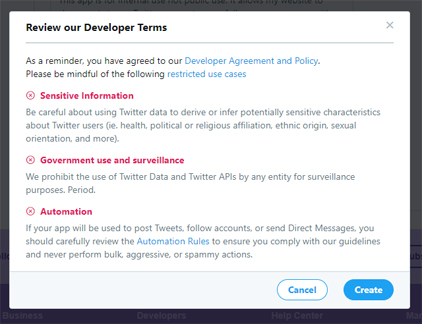
利用規約に同意する

上段の項目にチェックを入れ、サービスの利用規約に同意します。
下段はメールでの案内を許可するかを問うものです。ここはチェックを入れなくても問題ありません。
Submit applicationボタンをクリックしつぎに進みます。
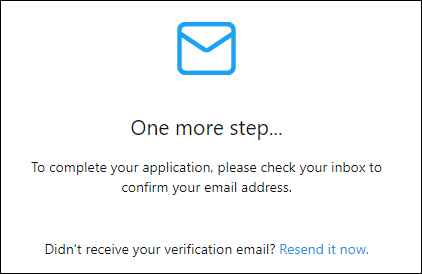
メール認証

One more step画面が表示されるので、目的のTwitterアカウントの登録メールアドレスを確認します。

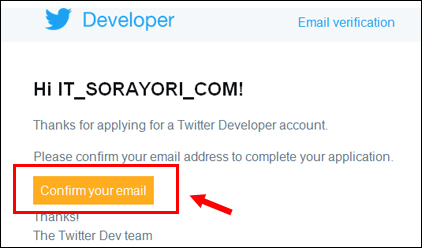
メール認証のための新規メールが届いています。Confirm your emailボタンをクリックし、認証を完了します。
これでTwitterAPIアカウントの取得は完了です。
TwitterのAPI Keyを取得する
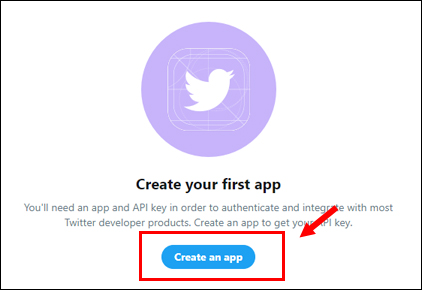
Create an appの設定を開始する
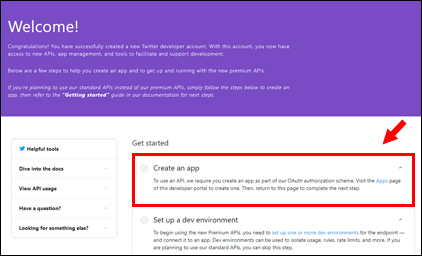
メール認証を終えるとWelcome!画面が表示されます。

Create an appにチェックを入れます。

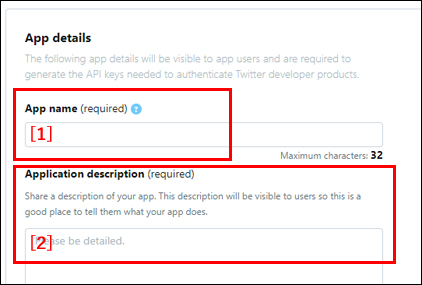
App detailsを入力

[1] App nameを入力します。ここには任意の文言が入力できます。たとえば前述のプロジェクト名「IT_SORAYORI_COM_Twitter」を入力しても問題ありませんでした。
[2] Application descriptionには「shares posts to Twitter」と入力します。
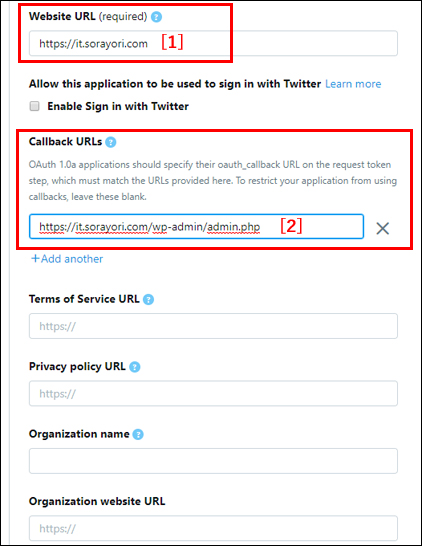
参考:TwitterAPI取得ノウハウ画面:How to create a Twitter Application for Revive Old Post

[1] Revive Old Postsを利用するサイトのURLを記入します。
[2] 管理者ページのアドレスを入力します。Revive Old Postsを利用するサイトのURLに「wp-admin/admin.php」と続けて入力します。
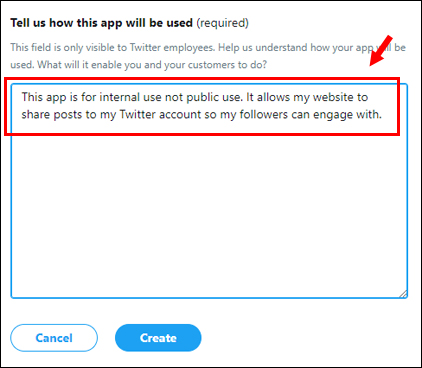
参考:TwitterAPI取得ノウハウ画面:How to create a Twitter Application for Revive Old Post

Tell us how this app will be usedに入力するテキストはTwitterAPI取得ノウハウ画面:How to create a Twitter Application for Revive Old Post に例示されています。コピー&ペーストして問題ありません。
Createボタンをクリックしつぎへ進みます。

つぎの画面でもCreateボタンをクリック。
Keys and tokensを取得する

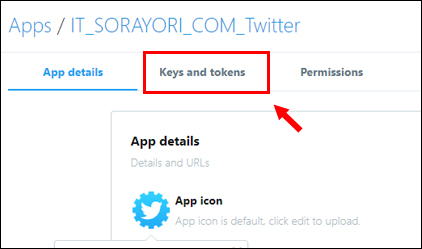
前項のCreateボタンをクリックするとApp details画面が表示されるので中央のタブKeys and tokensをクリックします。

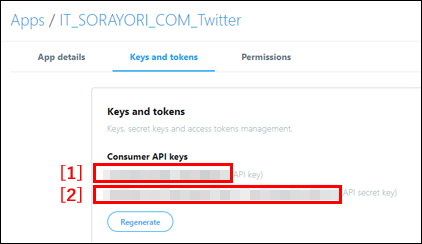
するとConsumer API keysの項目に[1]API keyと[2]API secret keyが表示されます。
これでTwitterのAPI Keyの取得は完了です。
Twitterの連携アプリを認証する


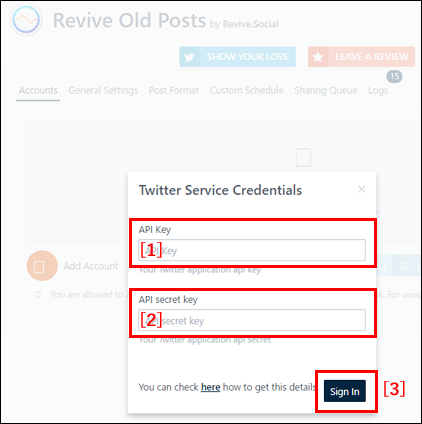
WordPressダッシュボードメニューのRevive Old PostsからDashboardを開き、Add Accountをクリック。さらにTwitterをクリックして表示されるAPI KeyとAPI secret keyの入力画面に、前項で取得した[1]API keyと[2]API secret keyをそれぞれコピー&ペーストします。
[3] Sign Inをクリック。

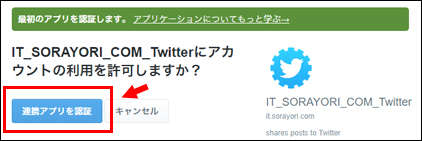
すると認証画面が表示されるので「連携アプリを認証」ボタンをクリックします。
これでTwitterの連携アプリの認証は完了です。
Revive Old Postsを設定する

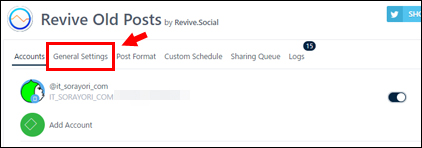
Revive Old PostsにTwitterの連携アカウントが表示・選択されているのを確認し、General Settingsタブをクリックします。

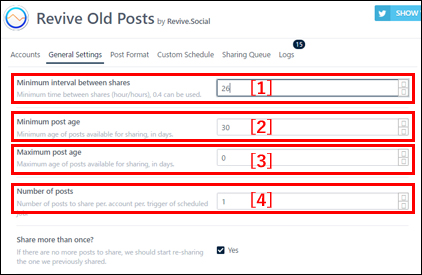
[1] 何時間おきに自動投稿するか数字を入力します。
[2] 何日前のポストまで自動投稿するか数字を入力します。
[3] 何日前のポストから自動投稿するか数字を入力します。「0」と入力すれば最初のポストから、となります。
[4] 1回につきいくつのポストを自動投稿するか数字を入力します。
その下の各項目は設定不要です。
saveボタンをクリックし、General Settingsを確定します。

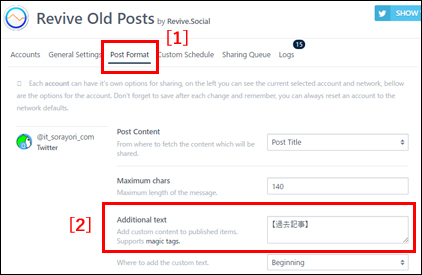
つぎに[1]Post Formatタブをクリックし[2]Additional textを設定しましょう。
これは自動投稿に文言を追加する機能です。たとえば【過去記事】と設定しておけば、通常の投稿と異なることが明示され親切です。
saveボタンをクリックし、Additional textを確定します。

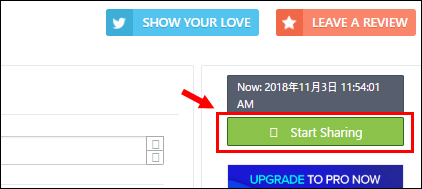
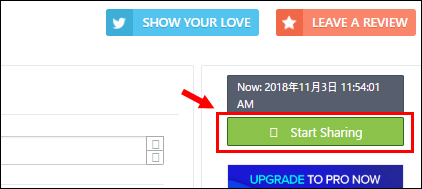
最後に右上のStart Sharingボタンをクリックします。

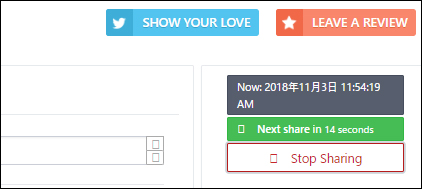
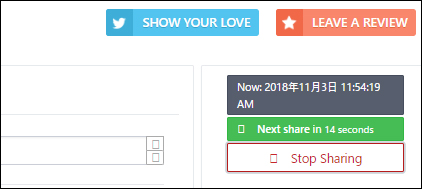
Stop Sharingに表示が変われば設定完了です。
最初の自動投稿が実行され、つぎの自動投稿までカウントがスタートします。
以上で「Revive Old PostsでTwitterのAPI keyを正しく取得する方法」と「Revive Old Postsの設定方法」の解説は終了です。
必ずマニュアル通りに実行すること【まとめ】
TwitterのAPI keyを取得する方法をネットで検索すると一般的な方法が表示されます。
慣れていないひとが苦労して英文を解読し、申請しても多くの場合、別途「審査」となり、数日間待たなくてはなりません。幸運にもAPI keyを取得できたとしてもTwitterと連携できないことがあります。
ここは必ずRevive Old Postsが提供しているTwitterAPI取得ノウハウ画面:How to create a Twitter Application for Revive Old Post の指示通りに入力しましょう。
そうすれば驚くほどかんたんに取得できます。
Revive Old Postsが使えなくなり困っている方はぜひお試しください。
まれにSharingが外れることも【おまけ】
そらよりブログのテーマをAFFINGER4からAFFINGER5に更新したときか、あるいはプラグインをバージョンアップしたときか、どのタイミングかは不明です。
Revive Old Postsが突然機能しなくなったことがありました。
そこでダッシュボードを確認したところ「Sharing」がスタートしていませんでした。従来問題なく作動していたので、冒頭のいずれかの変更によって切り替わってしまったようです。

正しくは以下の画像の赤枠のような状態です。

一番上のグレーの帯の部分は現在日時を示しています。
中断のグリーンの帯の部分は次回のシェアまでの残り時間を示しています。
一番下の部分はシェアを中断するためのボタンです。
「Stop Sharing」を押すとシェアは中断されますが、つぎに表示される「Start Sharing」を押すことでタイムスケジュールはリセットされ、即座にそしてランダムに任意の記事がTwitterに自動投稿されます。
最近、自動投稿がストップしているな、と感じている方はココをぜひチェックしてみてください。「Start Sharing」が表示されていたら、すぐにクリックしRevive Old Postsをスタートさせてください。




コメント
管理者様助かりました。こちら見ながら設定できました。ありがとうございます。
コメントありがとうございます。
僕も長い間悩まされていたことなので
きっと同じような方がいらっしゃると思いシェアしました。
お役に立ててうれしいです。