いや~、ずっと不思議に思っていたのです。WordPressをカスタマイズしようと検索すると、多くのページで「『テーマの編集』でうんちゃら」と書いてあるではないですか。でもそらよりのダッシュボードには見当たらない。「テーマの編集」があるべきところには「CSS編集」とあるだけなんです。

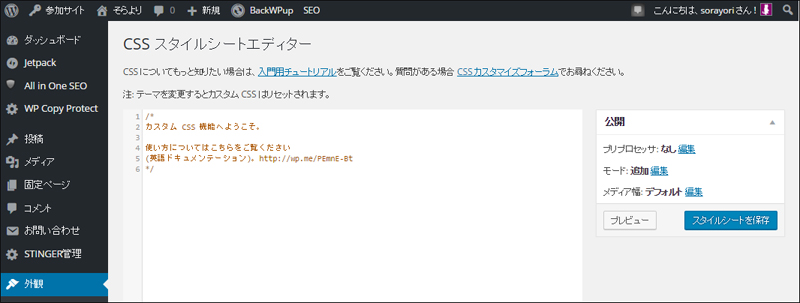
で、表示されているページもこんな感じ。

いやいやスタイルシートを編集したいわけじゃないんです。なんとかphpってやつをいじりたいのです。でもphpを編集しようにも、どこにもそんな表示はありません。
そもそもユーザー権限がなかった
なんで???と思っていたら、フォーラムのある記述に目が留まり、問題が一気に解決したのでありました。その記述というのが、これ。
(表示されないのは)テーマの編集ができないユーザー権限が振られている可能性があります。
引用:WordPress.ORG 日本語 フォーラム
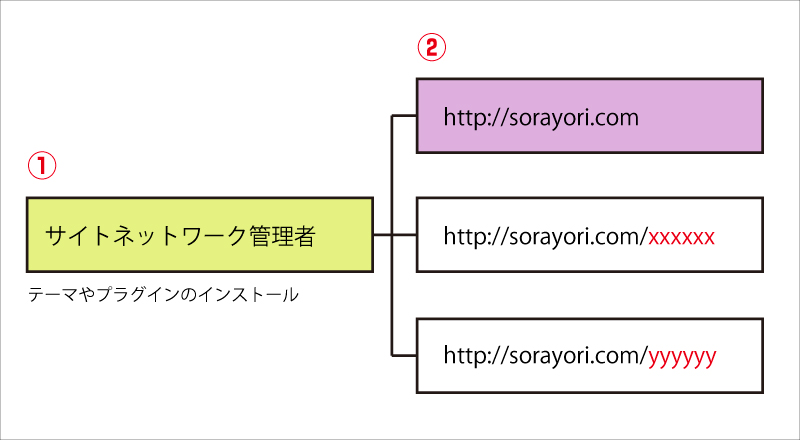
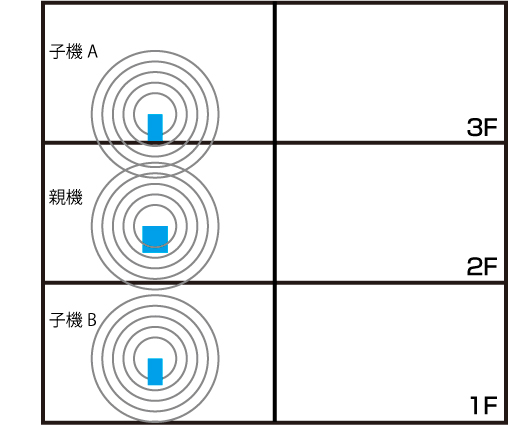
なるほど。たしかにできないユーザー権限でした。どういうことかというと、そらよりはドメイン“sorayori.com”をサーバーでマルチサイト(サブディレクトリ型)に設定しました(その後2016年1月解除)。将来的に多分野でのサイト展開を図りたいと考えたからです。その場合、全体管理者とユーザー管理者の存在を整理すると次のような形になります。
一つのWordPressプログラムを管理する①「サイトネットワーク管理者」とサブディレクトリ型で展開した各サイトのユーザー管理者(たとえば②では「そらより」)がそれぞれ存在するわけです。

つまりそらよりは②のユーザー権限で「テーマの編集」をしようとしていたのです。本当は①の「サイトネットワーク管理者」のダッシュボードで操作しなくてはなりません。
普段のテーマやプラグインのインストール時には何気にサイトネットワーク管理者で操作していたのですが、うっかりそのことを忘れていました。
サイトネットワーク管理者で操作
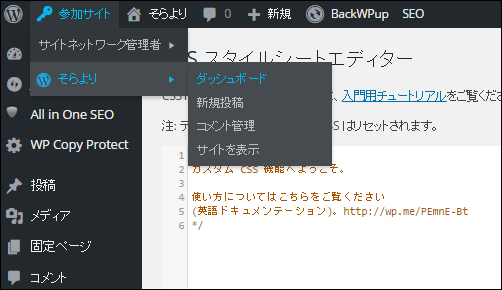
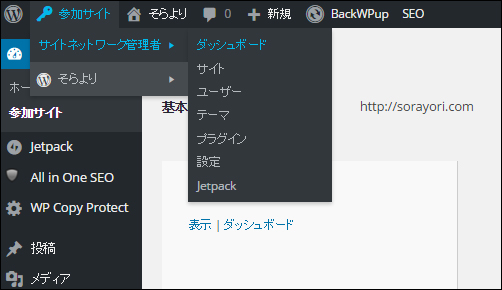
画面左上をご覧ください。「参加サイト」の項目にマウスオーバーすると管理者とユーザーが表示されます。下の画面の青字で示された部分のようにユーザー「そらより」のダッシュボードを表示していました。だから「テーマの編集」が表示されなかったのです。

これを「サイトネットワーク管理者」に変更してみます。「サイトネットワーク管理者」にもダッシュボードがあるのを確認できます。選択すると…

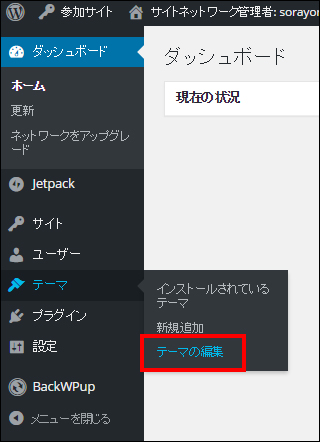
ダッシュボードの「テーマ」にマウスオーバーするとやっと出てきました「テーマの編集」。クリックしてみましょう。

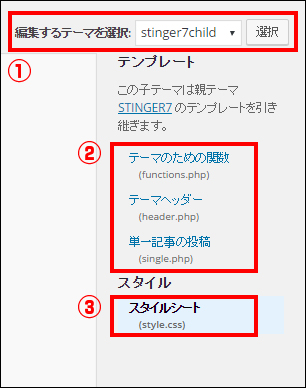
下の画像をご覧ください。「テーマの編集」をクリック後表示された画面の右端をクローズアップしたものです。
①「編集するテーマを選択」では現在有効化しているテーマSTINGER7の子テーマが表示されています。
②これこれ。これを表示させたかった。下の画像ではそらよりがこれまでカスタマイズするため子テーマのフォルダに設定したphpファイルが表示されています。今後、新たなphpファイルを追加する方法は次の項でご説明します。
③スタイルシートもここで編集できます。ただし親テーマからstyle.cssを子テーマにコピー&ペーストした場合に限るようです。そらよりの場合、変更部分だけを子テーマのstyle.cssに記述しています。これではこの「テーマの編集」画面から変更することはできませんでした。ご注意を。

これで「テーマの編集」ができるようになりました。
「テーマの編集」画面にphpを追加
さて、では「テーマの編集」画面に新たなphpファイルを追加するにはどうしたらよいでしょう。これができないとせっかく新しいカスタマイズ方法を発見しても実行不能ですからね。
1.サーバーにアクセス
FTPソフト(そらよりは無料の「FFFTP」を使用)かあるいはご契約のサーバーのコントロール画面にログインし、サーバーにアクセスします。
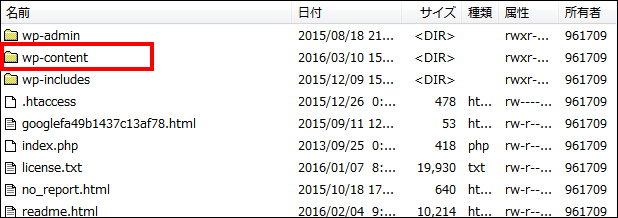
2.wp-contentを開く
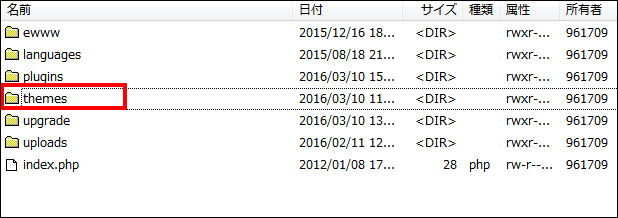
ドメインの最上階層でwp-contentフォルダを開きます。

3.themesを開く

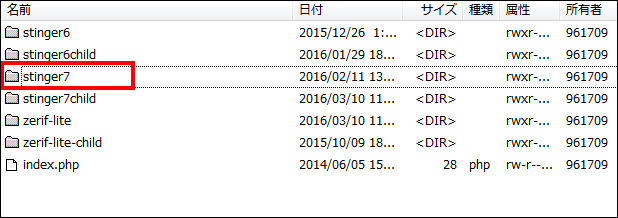
4.親テーマを開きコピー
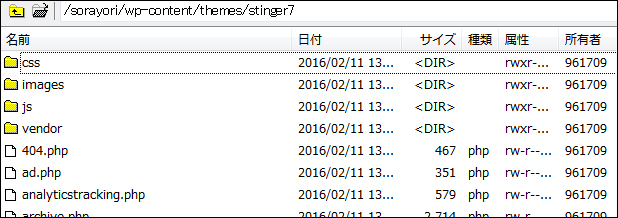
そらよりは2016年3月現在STINGER7の子テーマを使用しているので、まず親テーマのフォルダを開きます。

ここにSTINGER7の機能を実現しているファイルが格納されています。ここから必要なファイルをコピーし、子テーマにペーストします。

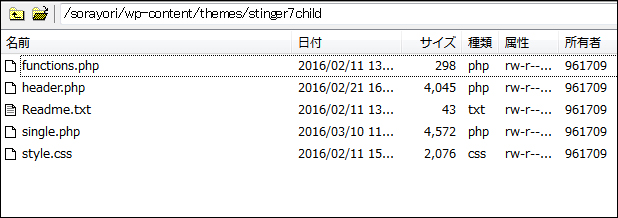
5.子テーマを開きペースト
前項4の画面に戻り、今度は子テーマであるstinger7childフォルダを開きます。ここに前項5でコピーしたファイルをペーストします。そらよりは現在style.cssと三つのphpファイルを搭載しており、これが「テーマの編集」画面の右側に表示されています。ここで新たに追加したファイルが逐次「テーマの編集」画面に反映されていきます。
ご存じのようにサーバーから親テーマが読み込まれた後、この子テーマに記述された追加・変更部分が反映され、お好みの機能・デザインが実行・維持されます。

マルチサイトで「テーマの編集」を表示させる方法でした。



コメント
[…] した。そらよりの場合マルチサイトで運営していたからなんです。解決法はそらよりのこちらのページで記事にしてあります。ぜひ、ご参照ください。ちなみにFTPソフトでheader.phpファイル […]