WordPress無料テーマCocoon(コクーン)でGoogle Search Consoleのサイト認証タグを設定しようとしました。
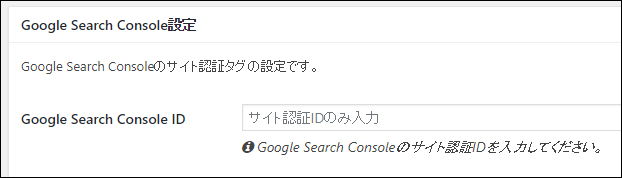
ダッシュボードあるいは管理メニューの「Cocoon設定」>「アクセス解析・認証」で入力画面を表示します。

ここにGoogle Search Console IDを入力します。
従来のGoogle Search Consoleは利用できない
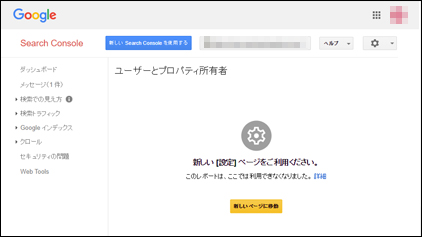
Google Search Consoleの対象URLを選択し、いつものとおり操作(対象アカウントをクリックし、ダッシュボードのトップ画面右上の歯車印の設定ボタンをクリック、「ユーザーとプロパティ所有者」)を進めました。もう七つ目のサイトなので手慣れたものです。
しかし、なんと従来のGoogle Search Consoleでは利用できなくなっているではないですか。

「新しい[設定]ページをご利用ください。このレポートは、ここでは利用できなくなりました」と表示されます。
でもご心配なく。ここは気を取り直し中央下の黄色い帯の「新しいページに移動」ボタンをクリックしましょう。以下、新しいGoogle Search Consoleでサイト認証IDを確認する方法です。
新しいGoogle Search Consoleで「HTMLタグ」を開く
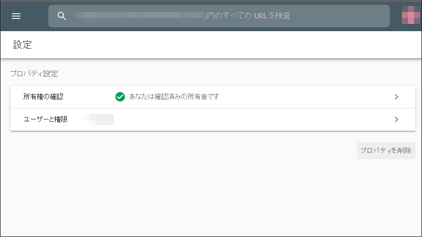
新しいGoogle Search Consoleの「プロパティ設定」画面に遷移します。
この画面は新しいGoogle Search Consoleのトップ「サマリー」画面からなら、左上の三本線のメインメニューを開き、「設定」を選択して表示できます。

「プロパティ設定」画面の上の段「所有権の確認 あなたは確認済みの所有者です」の右にある「>」ボタンをクリックします。
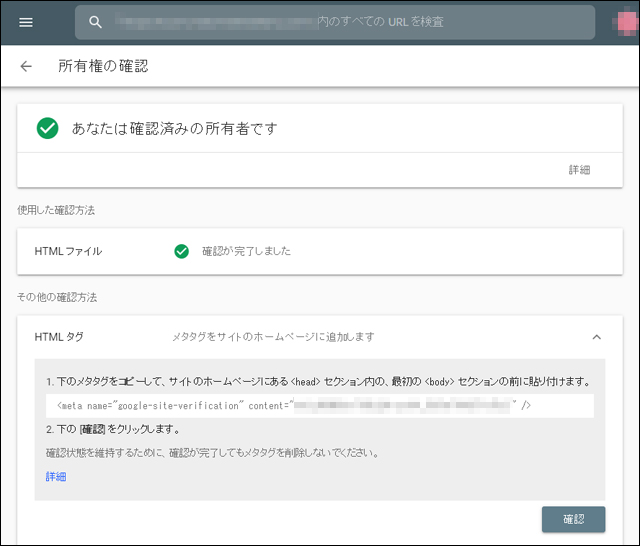
するとつぎのような「所有権の確認」画面が表示されます。

「その他の確認方法」の最上段にある「HTMLタグ」の右端の下矢印ボタンをクリックします。
「HTMLタグ」が開き、メタタグが表示されます。

「content=」に続く「””」内のコードが求めるサイト認証ID(Google Search Console ID)です。これをコピー&ペーストし利用できます。
深い階層に隠れてしまっているのでちょっと慌てますが、かんたんにたどり着けるのでご安心ください。




コメント