VRChatにWorldを作りたくてUnityとBlenderを始めました。しかしこれがなかなかに手ごわい。Twitterでも“仲良くできない”とお嘆きの方を少なからずお見掛けします。そこで拙いながらも自分が進んだ足跡を残すことにしました。苦労した経験を踏まえできるだけ手順を細かく記述しておきます。初めての方のお役に立てれば幸いです。
ここでは入り口横に取り付ける部屋のプレートを解説します。


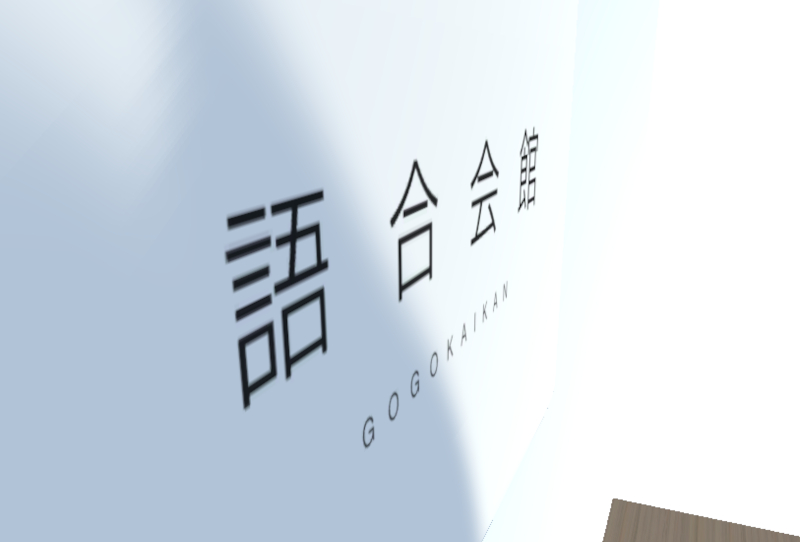
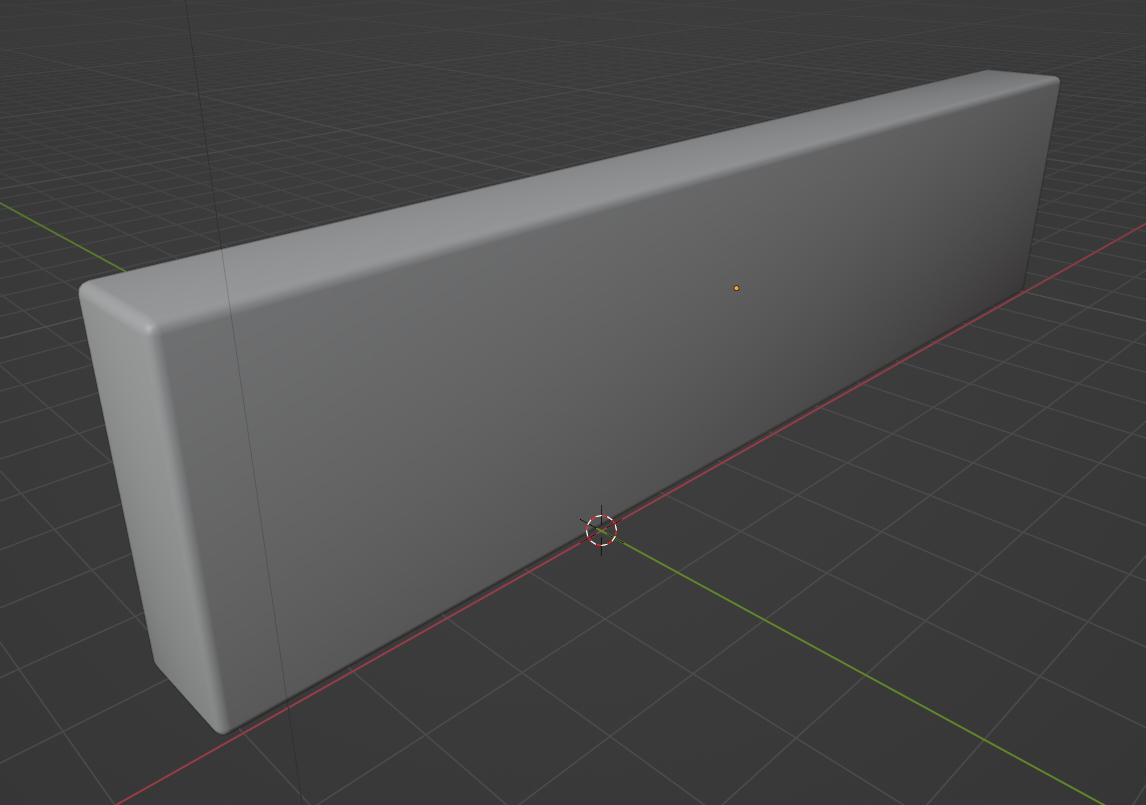
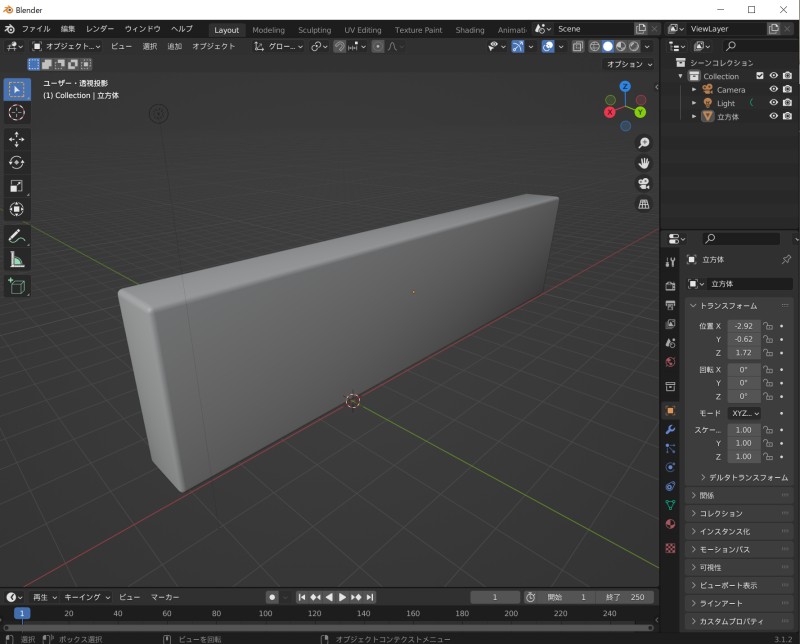
↑完成はこの形です。

↑Worldでの影もちゃんとついて自然です。
上記を目標に、まずは滑らかな角丸のキューブ型のオブジェクトをBlenderで作りました。

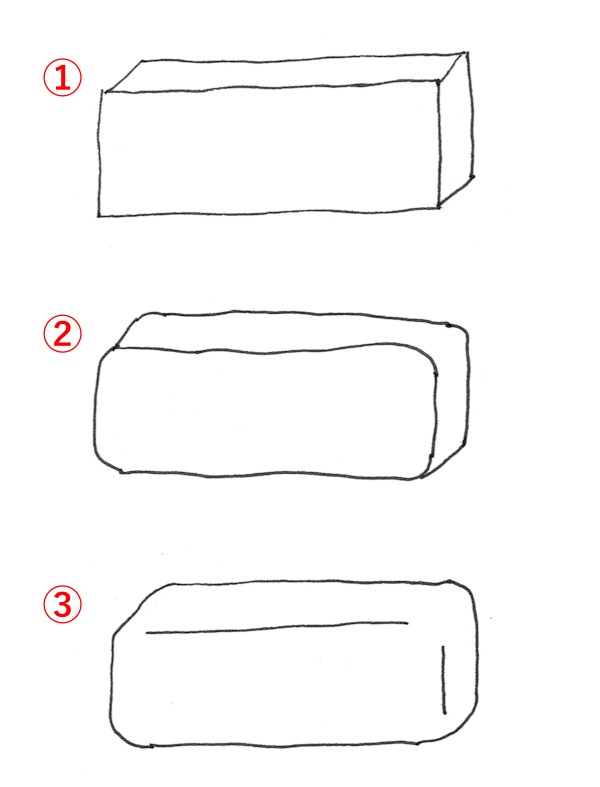
どんな形にするのかをまず検討

① World自体はUnityで作成するので、当初はUnity上で角が直角に尖ったキューブを使おうとしました。しかしどうもイメージが固い。痛そうです。
②次にサイドの4辺が角丸のキューブをイメージしました。ここからはUnityではだめでBlenderにしなくてはならず、どうやら4辺のそれぞれを一つずつ角丸にしていけばよいようです。でも実際の建物でもよく見かける形状でおもしろみが足りない。
③そこで最終的に8つの角すべてが角丸のキューブで行くことにしました。これを壁に取り付ける際、背面を壁に埋め込めば実際の建物であったとしても不自然ではなくなるはずです。
Blenderでキューブを新規に作成
自動作成されたキューブは削除

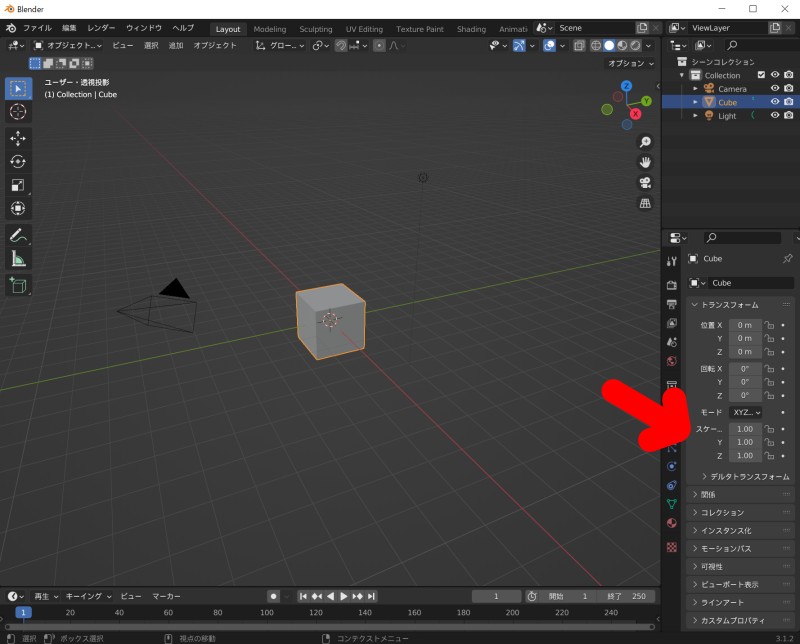
Blenderを立ち上げると自動的に立方体が作成されます。しかしこれは削除しましょう。
じつは当初この立方体のスケールのxyzの値を変更し直方体であるプレートの形状を作っていたのですが、角丸にする段階でこのスケールのxyzの比率に左右され角丸を均等に作ることができませんでした。
新たにキューブを作成

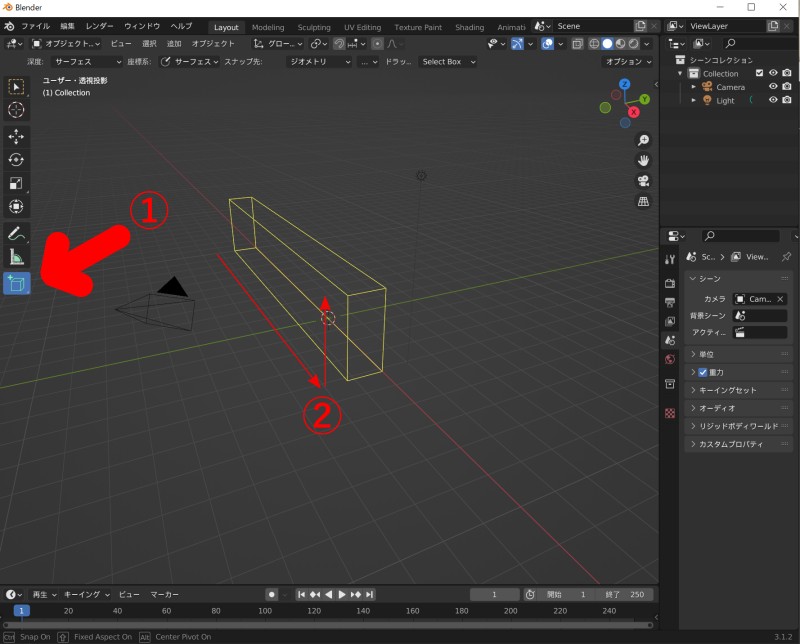
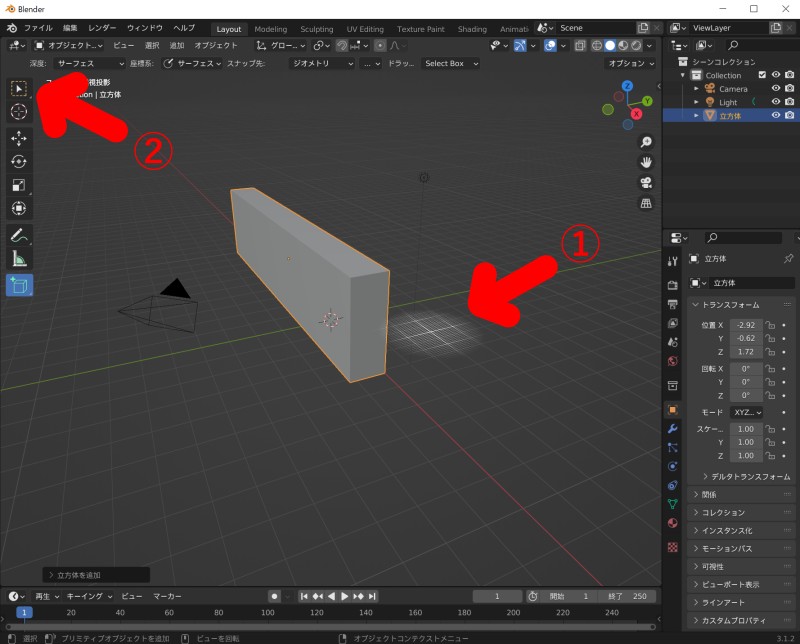
①画面左に表示されているツールボックス最下段の「立方体を追加」ボタンを選択します。
(ツールボックスはキーボード「T」で表示/非表示が切り替え可能)
②任意の場所でマウスのポインターを手前にドラッグすると水平軸xyに四角形の枠が表示されます。適当なところでマウスの左指を離しそのまま垂直軸z方向にポインターを移動すると今度は縦に四角形の枠が表示されます。最後にクリックするとキューブの形が確定し、面として表示されます。
ここで作成する直方体の縦横や厚みの比率はおよそでかまいません。Unityに取り込んだ後その比率は変更できるので、まずは滑らかな角丸のキューブのオブジェクトを作成することに専念します。
Blenderで操作を誤った場合キーボード「Ctrl」+「Z」で操作を一つ戻ることができます。よく使う操作なので覚えておくと便利ですよ。

新しいキューブを作成する際①スポットライトのような白い円が表示されます。これは新たなキューブをその位置に作成できることを意味しています。すでに必要なキューブは作成できているので②ツールボックスの「ボックス選択」ツールをクリックし「立方体を追加」の操作を解除します。
キューブを角丸にする
画面を編集モードに変更しベベルを選択

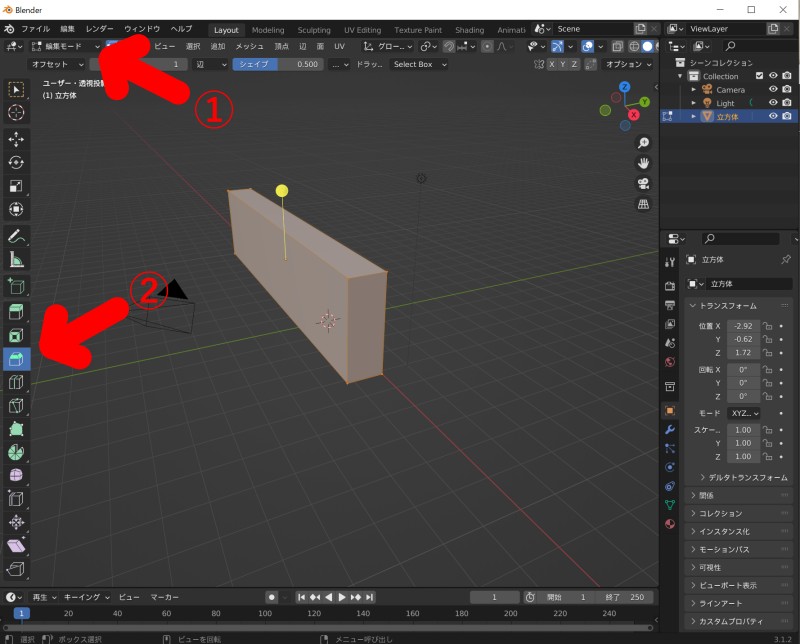
①これまでの画面は「オブジェクトモード」でした、それを「編集モード」に変更します。右横の下矢印マークから切り替えが可能ですがキーボード「Tab」がかんたんです。
②編集モードに変えたらツールボックスから②「ベベル」を選択します。すると黄色いボールと線の操作ツールが表示されます。
ここでキューブ全体の8つの頂点がすべて選択されていることを確認しましょう。
もし選択されていない場合はいったんオブジェクトモードに戻りキューブを選択した後、編集モードに変更しボックス選択ツールでキューブ全体を囲むことで8つの頂点すべてが選択できます。
ベベルを作成

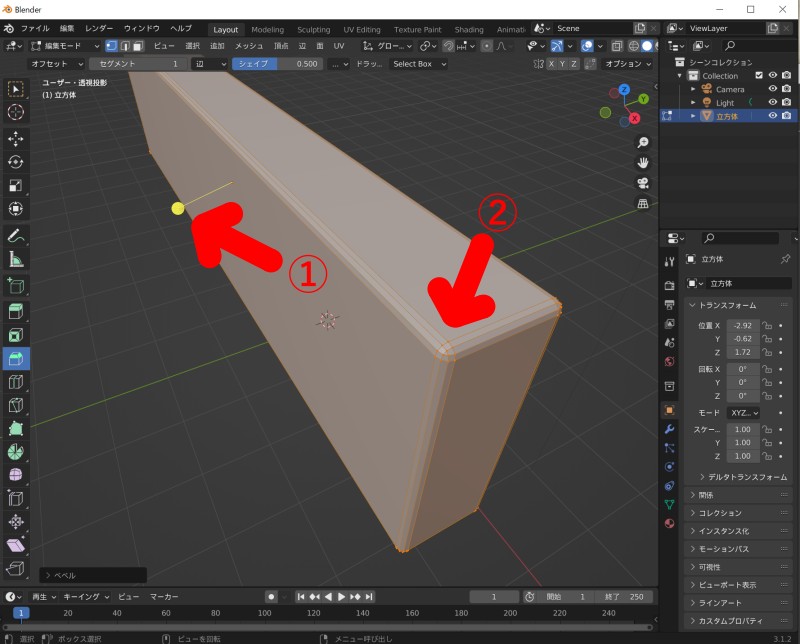
①まず黄色い操作ツールの丸の部分をマウスでつかみ適当な方向に移動してみましょう。各頂点や辺に新たな面が作成されます。
②さらにそのままの状態でマウスのスクロールホイールを奥に回しましょう。するとその面の数を増やすことができます。
じつはこの①②の連続操作が難しく、右手のひとさし指でマウスの左クリック面を押しながら中指でスクロールホイールを回す必要があります。先に各部分に指を当てておくと操作がしやすくなります。

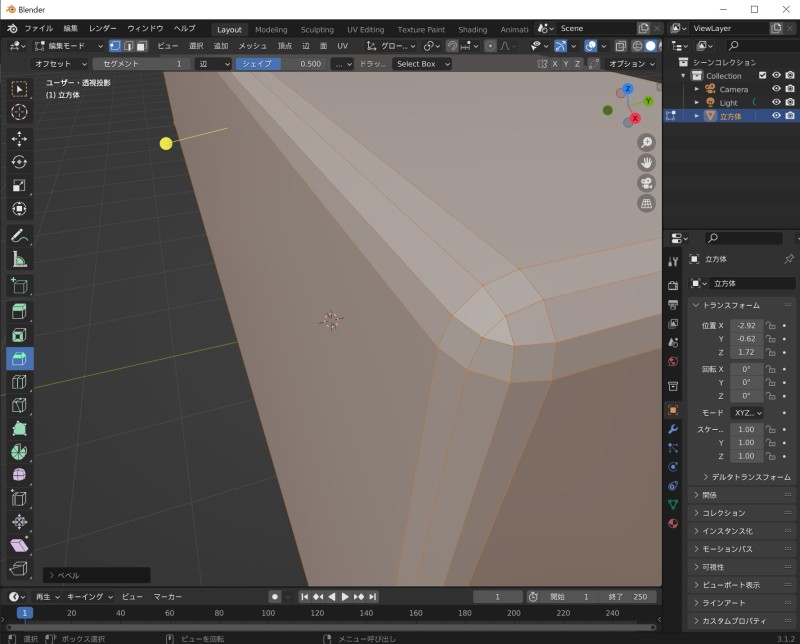
今回はベベルで各辺に3つの面を作成しました。同時に頂点もこのような形で丸くなります。
とはいえまだ丸さが足りません。つぎにこれをもっとスムーズな丸に変えます。
角丸をさらにスムーズに

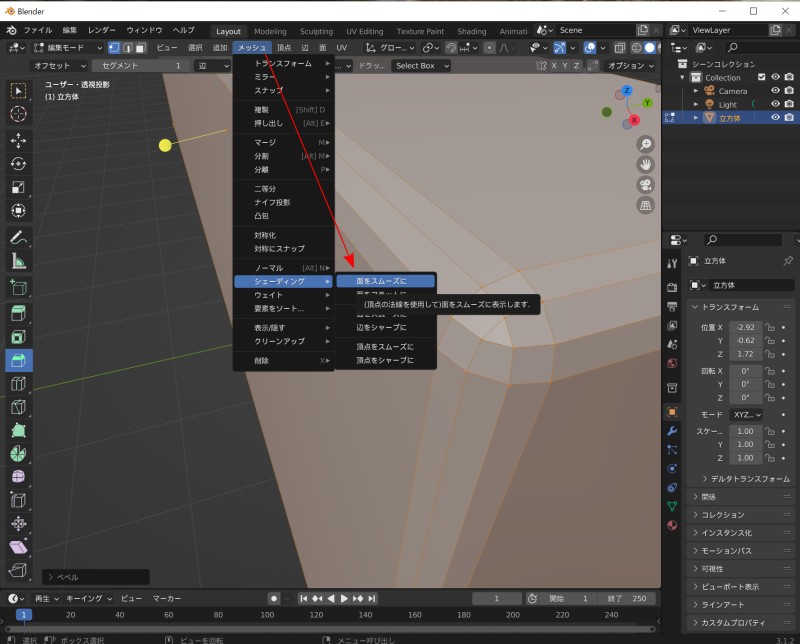
編集モードで各頂点がすべて選択されていることを確認します。
ここで上部のメニューバー2段目の「メッシュ」を選択。表示されたプルダウンメニューからさらに「シェーディング」を選択。最後に「面をスムーズに」を選択します。

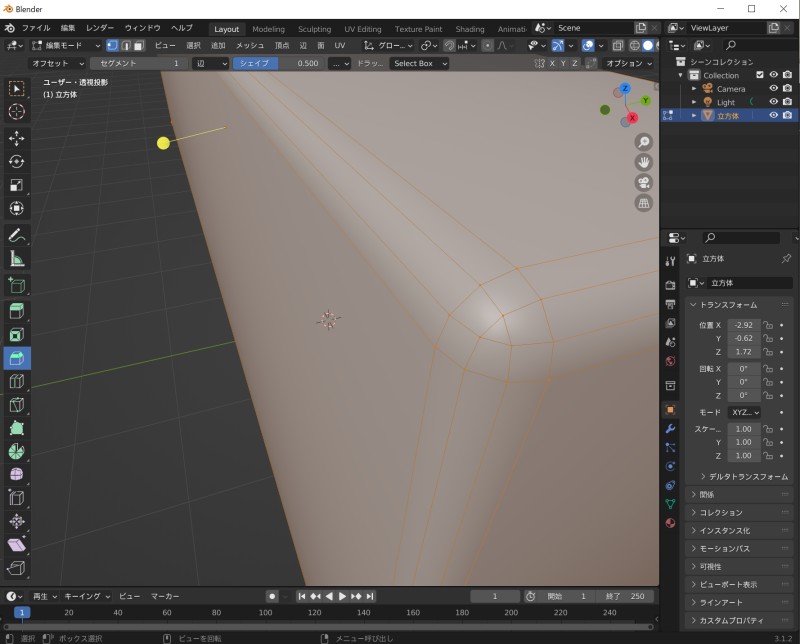
するとこれまで角ばっていた部分がなめらかな丸へと変換されました。

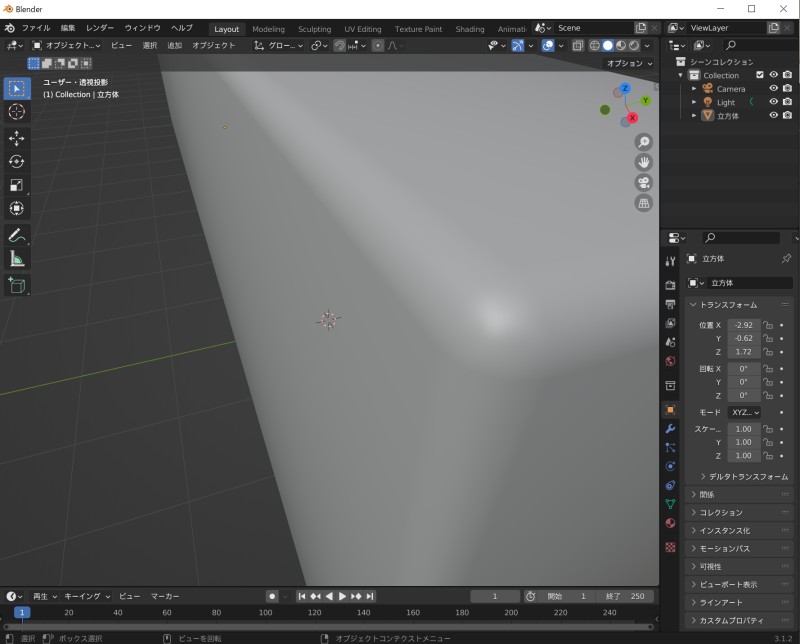
編集モードからオブジェクトモードに変えるとスムージングの状態がよりよく観測できます。

これでBlender上での「滑らかな角丸のキューブのオブジェクト」作成は完了です。
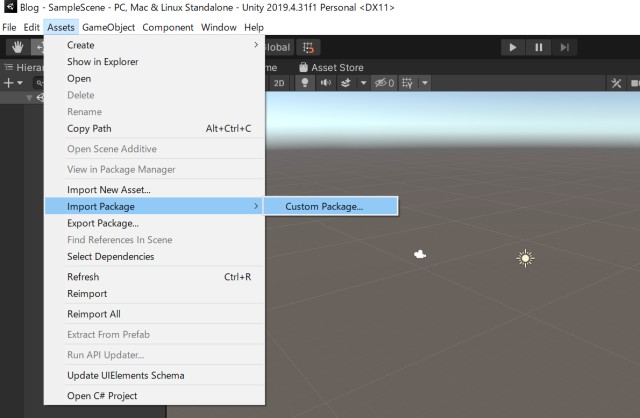
この後「.fbx」形式で書き出し、Unityに取り込みます。ネット上にわかりやすい解説が公開されているのでそちらをご参照ください。
ちなみに僕はこちら「【Blender3.1】モデルを書き出す方法【.fbx】」を参考にしました。
この記事は「初心者がUnityでキューブの1つの面だけにマテリアルを貼ってみた」に続きます。